How to install and integrate the Java HTML Editor in Oracle Forms?
The integration of the Sferyx Java HTML Editor is the same as for any other java bean
integrated into the Oracle Forms designer. Place the jar file in the designer's classpath and it will be automatically detected by the Oracle Forms
Designer. You can add it after that easily as a bean area.
Note that the delimiter between the jars in the classpath in the formsweb.cfg file is
"," and not ";" - if you put the ";" it will not work properly.
- copy the
HTMLEditorPro.jar file in the <ORACLE_HOME>/forms/java directory
- edit your
<ORACLE_HOME>/forms/server/formsweb.cfg file (for Oracle Forms 11g
it is usually located into the folder
<ORACLE_HOME>/Middleware/user_projects/ domains/ yourdomain/config/ fmwconfig/servers/AdminServer/
applications/formsapp_11.1.2/config) to add everywhere the
HTMLEditorPro.jar as follows:
# Forms applet archive setting for
JInitiator
archive_jini=f90all_jinit.jar,HTMLEditorPro.jar
#
Forms applet archive setting for Microsoft Internet Explorer native
JVM
archive_ie=f90all.cab,HTMLEditorPro.jar
# Forms applet
archive setting for other clients (Sun Java Plugin, Appletviewer,
etc)
archive=f90all.jar, HTMLEditorPro.jar
- For Java Web Start (JWS) configuration you will need to add
the jar file to the .jnlp file's <resources> section as follows:
<jar href="HTMLEditorPro.jar" download="eager" main="false"/>
or depending on your configuration will include the path to the jar
file like this:
<jar href="/OA_JAVA/oracle/apps/fnd/jar/HTMLEditorPro.jar"
download="eager" main="false"/>
You have to insert the correct path depending on the codebase attribute
of the .jnlp file.
- open the
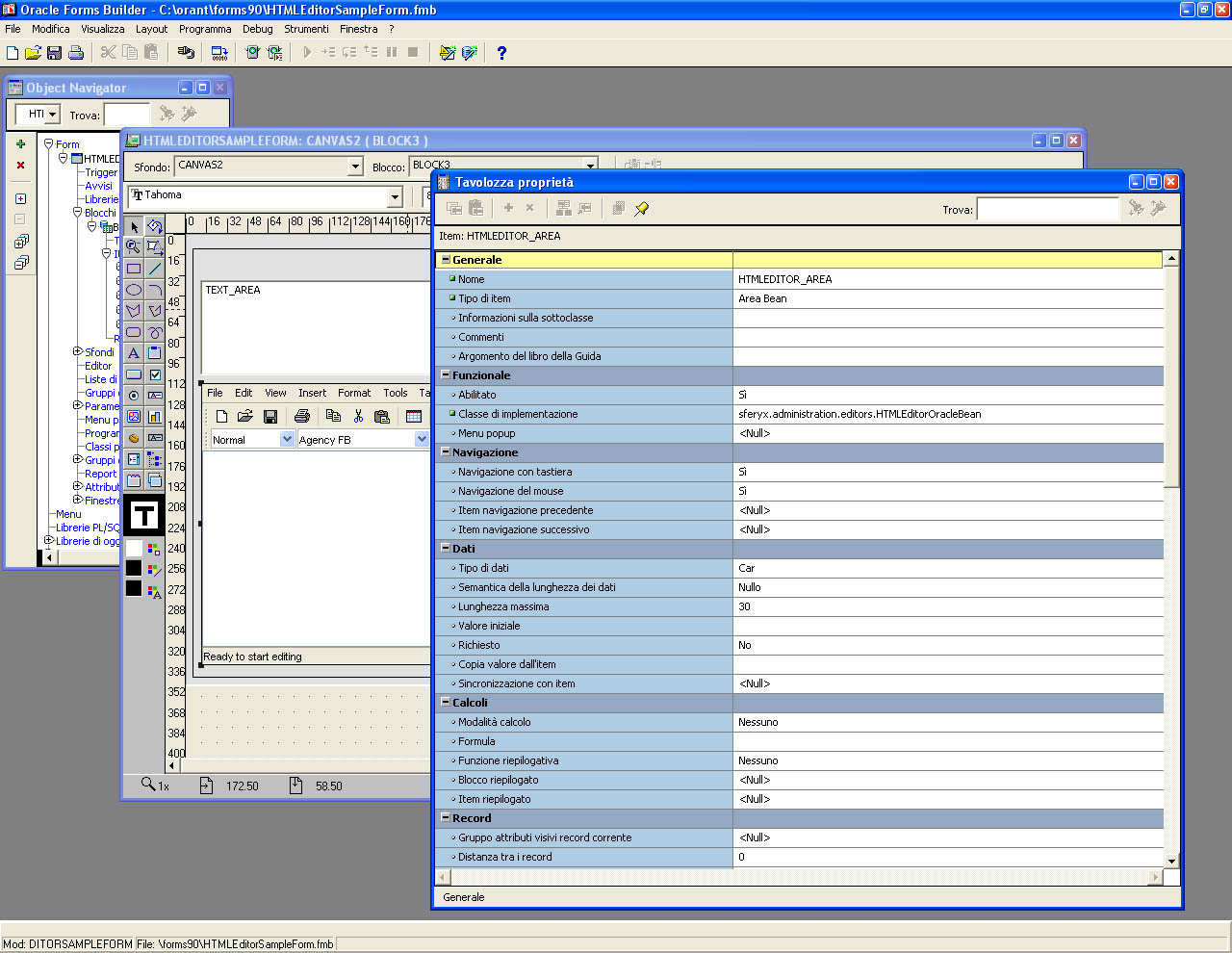
HTMLEditorSampleForm.fmb module (Oracle Forms module)
- if you don't see the
editor into the Forms Builder you may need to add the
<ORACLE_HOME>/forms/java/HTMLEditorPro.jar to the system variable
classpath
- compile all and run the
module
- Into the Oracle Forms
Visual designer insert a Bean area and set the implementation
property to sferyx.administration.editors. HTMLEditorOracleBean