Sferyx PDF Export Add-on for the HTML Editor Component and Applet Editions
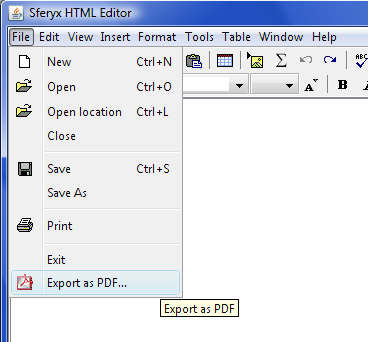
Example usage Enabling the PDF Export inside the HTMLEditor: htmlEditor.setPDFExportEnabled(true); It will cause the PDF Export icons to appear on the toolbar and the File menu as can be seen from the pictures above and below, allowing immediate generation of PDF files directly from within the HTMLEditor.
|
Embedding of all TTF files inside the document and support for all non western languages:
htmlEditor.setPDFExportOutputEncoding("utf-8");
Further, you can specify Headers, Footer and Page numbers to be generated in the resulting PDF documents. To do this, you can use the following methods inside the HTMLEditor class:
public void setPrintFirstPageHeader(String header) - Allows
to be specified the header for the first page to be shown on
the Print preview, when printing and in the PDFExport. You can set as a
parameter any html formatted text and include the following
parameter to display the number of each page like this:
htmlEditor.setPrintFirstPageHeader("<h1>This is the First
Page Header</h1>");
This will produce a string like "This is the First Page
Header" at the top of the page. You can set any HTML
attributes and elements including images etc. to format the
output as you need.
For the rest of the pages please see setPrintHeader method
public void setPrintHeader(String header) - Allows to be
specified the headers to be shown on the Print preview, when printing
and in the PDFExport. You can set as a parameter any html formatted
text and include the following parameter to display the
number of each page like this:
htmlEditor.setPrintHeader("<h1>This is a Page Header</h1>");
This will produce a string like "This is a Page Header" at the
top of the page. You can set any HTML attributes and
elements including images etc. to format the output as you
need.
If you need to set different header for the first page only,
please see setPrintFirstPageHeader method
public void setPrintFooter(String footer) - Allows to be
specified the footers to be shown on the Print preview, when printing
and in the PDFExport. You can set as a parameter any html formatted
text and include the following parameter to display the
number of each page like this:
htmlEditor.setPrintFooter("<h4>This is a Page Footer</h4>");
This will produce a string like This is the Page Footer at
the bottom of the page. You can set any HTML attributes and
elements including images etc. to format the output as you
need..
public void setPrintPageNumber(String pageNumber) - Allows
to be specified the page numbers to be shown on the Print
preview, when printing and in the PDFExport. You can set as a parameter any
html formatted text and include the following parameter to
display the number of each page like this:
htmlEditor.setPrintPageNumber("<h4 align=right>Page @#SferyxHTMLEditor-PageNumber#@</h4>");
This will produce a string like Page 1 at the right bottom
corner of the page. You can set any HTML attributes and
elements including images etc. to format the output as you
need.
Available export methods
for generating of PDF files programmatically:
void |
export(java.io.OutputStream exportStream,
sferyx.administration.editors.HTMLEditor htmlEditor)
Will export the entire content of the HTMLEditor as a PDF document to the given stream. |
void |
export(java.io.OutputStream exportStream,
sferyx.administration.editors.HTMLEditor htmlEditor,
java.awt.print.PageFormat pageFormat_) Will export the entire content of the HTMLEditor as a PDF document to the given stream with a given PageFormat. |
Sample code - quick generation of PDF files:
sferyx.administration.editors.pdfexport.PDFExportSystem
pdfwriter=new
sferyx.administration.editors.pdfexport.PDFExportSystem();
pdfwriter.export(fileOutputStream,htmlEditor);
Once saved the pdf file, it can be also linked to the document for example by a hyperlink and after that it can be automatically uploaded through the built-in automatic upload feature of the HTMLEditor. The same is valid both for the Component and Applet Editions.
Enabling the PDF Export inside the HTMLEditor Applet Edition:
<PARAM NAME="enablePDFExport"
VALUE="true|false">
-this parameter
enables the PDFExport Add-on if available - it will allow
the generation of PDF file from the document which can be
saved and linked to the document as a hyperlink target for
subsequent automatic upload if needed. It will cause the PDF
Export icons to appear on the toolbar and the File menu as
can be seen from the pictures above and below, allowing
immediate generation of PDF files directly from within the
HTMLEditor.

 Sferyx
PDF Export Add-on is an additional plug-in component
for the Sferyx JSyndrome HTML Editor products family both
Component and Applet Editions. It allows to export and
save the entire content of the HTML Editor as PDF file easily
and seamlessly without any effort both from the user and
programmer's point of view. If enabled, the PDF Export can
be used both like an icon on the editor's toolbar or menu item
and programmatically as a component for generation of custom PDF
files from the HTMLEditor. If allows to be specified the page
format, margins etc. and to save the PDF generated to a file or
to a given java.io.OutputStream.
Sferyx
PDF Export Add-on is an additional plug-in component
for the Sferyx JSyndrome HTML Editor products family both
Component and Applet Editions. It allows to export and
save the entire content of the HTML Editor as PDF file easily
and seamlessly without any effort both from the user and
programmer's point of view. If enabled, the PDF Export can
be used both like an icon on the editor's toolbar or menu item
and programmatically as a component for generation of custom PDF
files from the HTMLEditor. If allows to be specified the page
format, margins etc. and to save the PDF generated to a file or
to a given java.io.OutputStream.