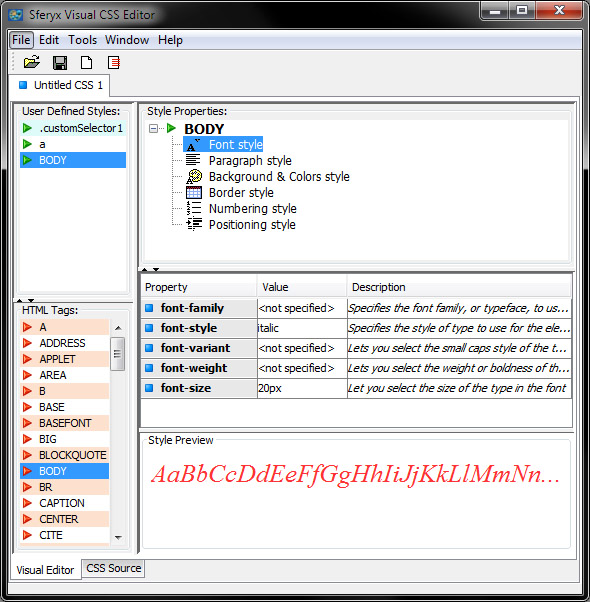
Sferyx JSyndrome Java CSS Editor and Style Sheet Editor
|
What is the compatibility of the CSS Editor component?
The Sferyx JSyndrome CSS Editor has been written and tested under JDK 1.4 / 1.5 / 1.6 / 1.7 / 1.8 / 9 / 10 / 11 / 12 / 13 /14 / 15 / 16 and higher. It is recommended using these versions of the JDK or higher as it uses features not presented into the earlier versions of the JDK. It has been tested on various versions of Windows such as Windows 98, Windows Me, Windows 2000, Windows XP, Windows Vista, 7,8, 10, Linux, Solaris and MacOS X 10.x.
How to customize and adapt the CSS Editor content and UI?
There are some of the available functions:
public void setContent(java.lang.String cssContent)
-
sets the content of the CSSEditor. The content should be an well
formatted CSS style sheet document.
public String getContent() -
public void setContent(Object
content)
-
sets the content of the CSSEditor - if it is instance of String it
will be imported as standard CSS text file, if it is an instance of StyleSheet
it will be edited directly.
public void setMainMenuVisible(boolean visible) -
enables/disables the main menu. It could be used in order to customize
the UI of the CSS editor as necessary.
public void setSourceVisible(boolean visible)-
enables/disables the source editor. It could be used in order to customize
the UI of the CSS editor as necessary.
public void setToolbarVisible(boolean visible)
public JToolBar getToolbar()
- returns the toolbar used
inside the visual editor. This allows easy customization of the toolbar
when needed. See the JToolBar Swing API for major details on how the
toolbar object can be customized.
These are only the most used methods - the developer may create own subclasses of the CSSEditor and create public references to all methods specified in the javadoc documentation supplied with the product of the class sferyx.csseditor.CSSEditorRootPane .
How to integrate the CSS Editor into the HTML Editor component?
In the latest versions of the Sferyx JSyndrome HTML Editor Component Edition there is the following method which allows to enable the CSS Editor integration if the CSS Editor's jar is available:
public void
setCSSEditorIntegrationEnabled(boolean enabled)
-
enables the CSS Editor integration - when enabled an icon will appear
at the end of the shortcuts toolbar of the HTML Editor which will permit to
start the CSS Editor and edit the currently active document's style sheet. The
CSS Editor will permit you to edit the available CSS selectors or create new
ones. You can also load or save external style sheets and embed them directly
into the HTML Editor's document with few simple clicks. Once the styles are
created and inserted into the document, you can apply them to the various
document elements through the different property dialogs for each element like
paragraphs, tables, table cells, text etc.
When the CSSEditor integration within the HTML Editor Component is enabled, the following UI items will appear:
1) Toolbar button on the shortcuts toolbar:

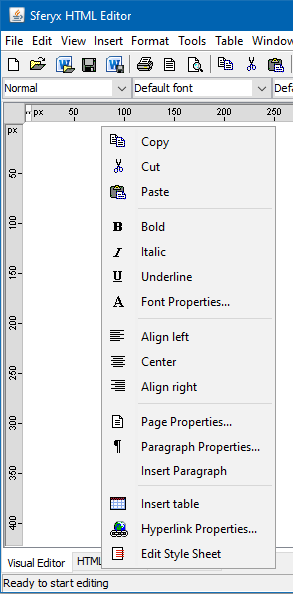
2) "Edit Style Sheet" Popop Menu item on the HTML Editor's popup menu:

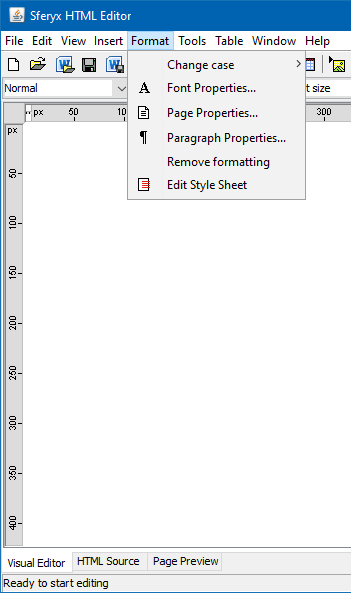
3) "Edit Style Sheet" Menu item on the "Formatting" menu on the main menu bar

How to remove the unnecessary UI items like menus and toolbar items?
public void removeMenuItems(String menuItemNames)
-This method is used for
configuring the menu items - by default they are all shown. To remove
them you can use this method along the names shown below:
PasteMenuItem
- the paste menu item;
CutMenuItem - the cut menu item;
CopyMenuItem - the copy menu item;
OpenMenuItem - the open file menu item;
SaveMenuItem - the save file menu item;
ExitMenuItem - the exit menu item;
ExitSeparator - the exit menu separator;
NewWindowMenuItem - the new
window menu item;
AboutMenuItem - the about menu item on the
Help menu;
The usage format is like this:
removeMenuItems("SaveMenuItem,OpenMenuItem");
public void removeMenu(String menuNames)
-This method is used for configuring the
menus - by default they are all shown. To remove them you can use this
method along the names shown below:
EditMenu - edit menu;
FileMenu - file menu;
WindowMenu - window menu;
HelpMenu - help menu;
The usage format is like this:
removeMenus("EditMenu,FileMenu");
public void removeToolbarItems(String
toolbarItemNames) -This method is
used for configuring the toolbar items - by default they are all shown.
To remove them you can use this method along the names shown below:
CopyButton
- the copy button;
CutButton - the cut button;
PasteButton - the paste button;
AddSelectorButton - the
add new selector button;
NewButton
- the new CSSEditor tab button;
OpenButton - the open file button;
SaveButton - the save file button;
DeleteSelectorButton - the
delete selector button;
The usage format is like this:
removeToolbarItems("PasteButton,OpenButton");
- Sets the visibility status of the
currently active CSSEditor
source editor - show/hide the currently active CSSEditor source editor
public void setSourceVisible(boolean visible)
public void setToolbarVisible(boolean visible)
- Sets the visibility status of
the main toolbar - show/hide the main toolbar of the editor
public void setMainMenuVisible(boolean visible)
- Sets the main menu visibility
status - show/hide the main menu of the editor
All Sferyx products are assured with continuous e-mail support. With the retail products is included in the price 30 days startup support. Additionally, you can purchase annual support subscription tickets from our web store.
Sferyx offers also a wide range of customization services for its products in order to satisfy any customer requirement. We can adapt our products to fit the customer needs and any kind of integration requirements. We execute also express developments, customization under request, development of new features on demand. You can request a quote at sales@sferyx.com or support@sferyx.com indicating your requirements and the terms of delivery.